猴子也能做到的Hexo个人建站指南
这篇教程针对没有任何编程经验的人,甚至是不怎么用电脑的人,使用Hexo搭建属于自己的静态博客。
GitHub + Hexo + fluid 构建自己的个人博客
我觉得能在互联网上拥有一块能够由自己掌控(不受审核和格式所限制),且能让所有人都访问到的空间是一件让人身心愉悦的事情。
个人博客能极大增加生活的幸福感。
— 我
诚然目前各种UGC社区都能够让我们发布自己的内容,一些社区进一步提供了自定义个人空间的选项(比如:花哨的QQ空间)。但完全掌控一个属于自己的个人空间还是十足具有吸引力的。
通常搭建个人博客需要购买服务器,购买域名, 备案网站,设置后端服务器,编写自己好看的前端等诸多步骤。对于一个有经验的程序员也会非常劝退。好在现代化的开发工具几乎省去了我们所有的烦恼,搭配本节小标题的几个工具,能够0经验者在30分钟内搭建完全属于自己的个人空间。
个人博客属于一个非常简单的网站系统,网站大体可以分为静态和动态两种。这个概念很好理解,如果一个网站可以根据访问者的不同而呈现出不同的内容,这个网站就是动态的。比如你打开知乎首页,不同用户的推荐内容显然是不同。静态网站则是固定的资源,不同用户访问同样一个链接得到的必然是同样的资源。
大部分场景下的个人博客都会是静态资源,一个人面对不同的人展现出的自己也应该是一样的。本教程的所有内容,也是教你如何搭建一个静态博客。如果你有需求想搞一个动态网页,那就超出了本教程的范围。
GitHub:提供网站文件托管+域名
Hexo:由markdown文件和配置主动生成网页静态文件
fluid:一个我非常喜欢的Hexo主题让我们开始吧
如果你真的是完全0经验者,可能会在流程中出现种种问题。遇到问题不要慌,把命令行或者弹窗中的报错信息直接贴在谷歌/百度中进行搜索,90%的情况下你都能在第一条搜索结果中找出解决方案。
创建GitHub账号
GitHub想必大家都听过,本次GitHub承担了托管我们的网站静态文件,以及提供免费域名服务的任务。
如果自己购买,一个域名一年需要100~∞人民币不等。GitHub会提供给每个用户<user-id>.github.io (无尖括号)的免费域名,如果你没有那么高的要求可以直接使用这个域名。
如果想要拥有自己的域名也可以重新定向,我们后面再说。
直接在这个网址注册账号:GitHub
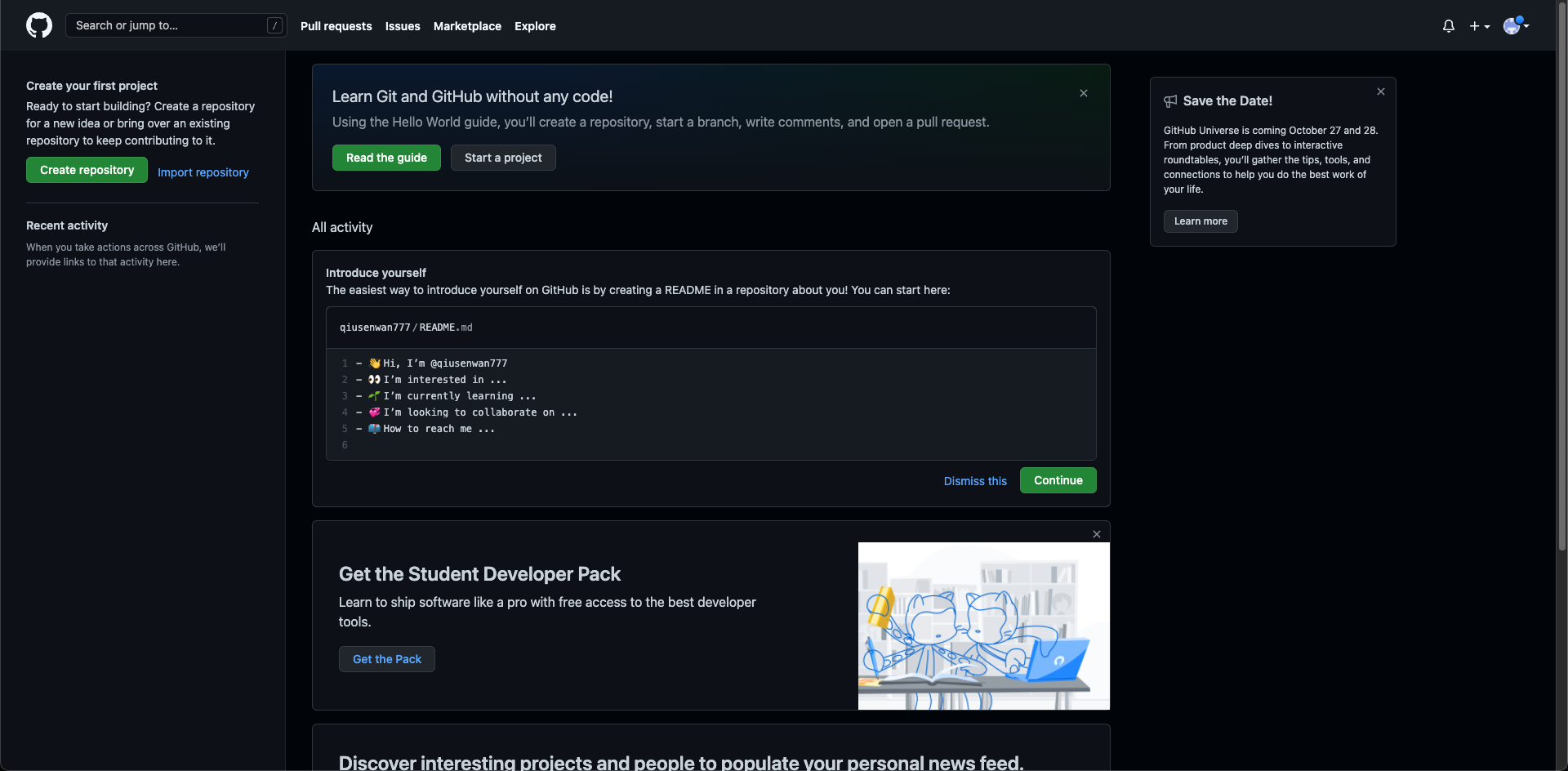
创建好账号之后,你应该会在如下界面(如果GitHub没改版的话):

点击左上角的Create repository新建一个名为<user-id>.github.io的目录,创建的时候一定要新建README.md文件,保证不是一个空的repo。
安装Node.js和npm
由于帮助我们生成网页文件的工具Hexo是基于Javascript的,因此我们需要先安装相关工具。
首先你需要根据你的系统谷歌/百度Node.js的安装,npm是包管理工具,是和Node.js一起的,不需要额外安装。
OK!假设你现在已经安装好了,我们现在用命令行测试一下安装,确保没有问题。
$ node -v
v16.3.0
$ npm -v
7.15.1-v 表示查看工具版本,如果你能看到输出的版本号,说明这一步已经成功完成了。
用npm安装Hexo
接下来安装Hexo,在命令行中输入如下命令
$ npm install hexo-cli -g安装以后,可以使用以下两种方式执行 Hexo:
npx hexo <command>- 将 Hexo 所在的目录下的
node_modules添加到环境变量之中即可直接使用hexo <command>:
$ echo 'PATH="$PATH:./node_modules/.bin"' >> ~/.profile如下的所有命令假设你已经把Hexo加入环境变量了,若是你懒得处理环境变量,每次hexo之前老老实实加上npx吧。
Hexo的官方指南在这里:https://hexo.io/zh-cn/
初始化和配置Hexo、fluid
现在新建一个文件夹,如果你懒得想名字,我建议直接叫hexo-archieve。
在这个hexo-archieve的外面使用命令行初始化hexo。
$ hexo init hexo-archieve这一步可能需要很长的时间,别着急,倒杯牛奶慢慢等吧。
注意如果文件夹不为空这一步可能失败。
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes其中_config.yml是Hexo的配置文件;source存放你的博客原稿,用markdown写成,如果你还不会markdown,花30分钟去学一下再回来吧;scaffolds是博客文章的模板文件,我们并不用管他;packgae.json是Node.js相关包管理文件。
现在让我们来下载fluid,fluid是Hexo的一个主题,长这个样子:

fluid的GitHub链接在这里:https://github.com/fluid-dev/hexo-theme-fluid
让我们首先进入hexo-archieve,用以下命令下载这个主题:
$ npm install --save hexo-theme-fluid然后在博客目录下创建 _config.fluid.yml,将主题的 _config.yml 内容复制进去。
接下来,修改 Hexo 博客目录中的 _config.yml:
theme: fluid # 指定主题
language: zh-CN # 指定语言,会影响主题显示的语言。默认为en,英文现在一切准备就绪,我们可以现在本地快速验证一下我们的博客长什么样子了。由于Hexo会帮我们自动新建一个Hello World的博客,所以我们的博客并不是空空如也。
$ hexo server
INFO Validating config
INFO Start processing
INFO [Fluid] Merge theme config from theme_config in _config.yml
INFO
------------------------------------------------
| |
| ________ __ _ __ |
| |_ __ |[ | (_) | ] |
| | |_ \_| | | __ _ __ .--.| | |
| | _| | |[ | | | [ |/ /'`\' | |
| _| |_ | | | \_/ |, | || \__/ | |
| |_____| [___]'.__.'_/[___]'.__.;__] |
| |
| Thank you for using Fluid theme ! |
| Docs: https://hexo.fluid-dev.com/docs/en/ |
| |
------------------------------------------------
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.点击http://localhost:4000,你就可以看到你的个人博客啦!


一键部署
现在你的博客仅仅只能在你的本地浏览,这显然不是我们的初衷。这一环节我们将会把博客文件部署到GitHub上去,更具体,是我们一开始建立的repo中去。
首先我们需要GitHub的access token,获取这个我们需要回到GitHub操作一下,我希望前面的步骤没有长到让你忘记账号和密码。
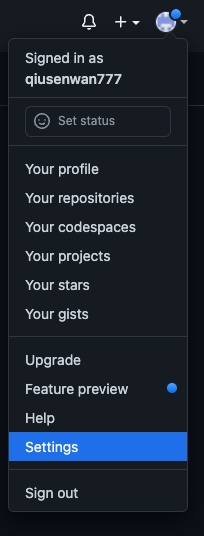
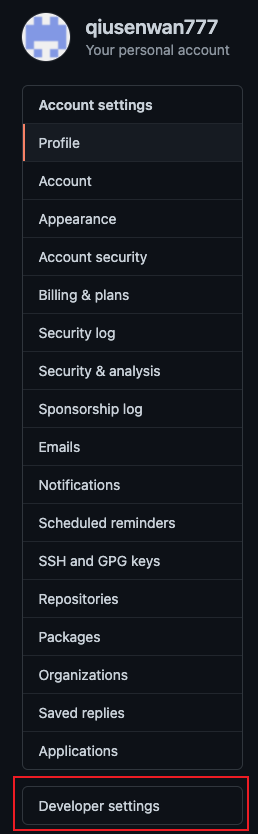
点击右上角你的头像,选择setting/设置

进入setting后选择Developer settings:

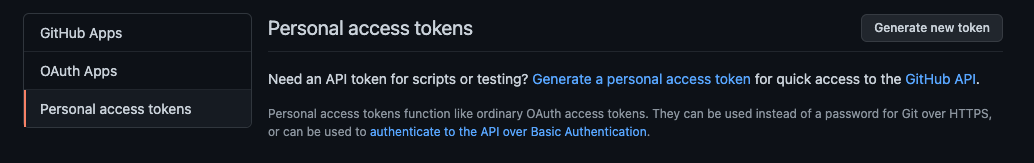
在personal access token中生成新的token:

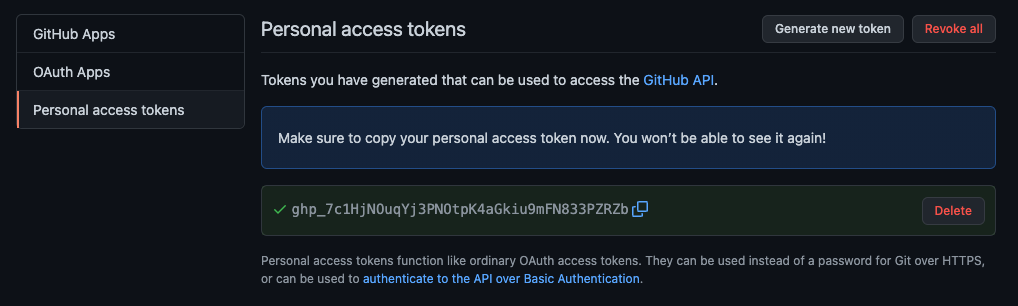
如果没问题的话,应该会出来如下界面,复制token(图里的token已经被我删掉了,别试了):

现在回到我们的hexo-archieve,修改_config.yml中的Deployment(部署部分)为如下:
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: <repository url> # https://bitbucket.org/JohnSmith/johnsmith.bitbucket.io
branch: [branch]
token: [message]repo是你刚才新家的repo的URL;branch是repo的主分支,默认为main;token 处复制刚才生成的token。
npm安装git插件
$ npm install hexo-deployer-git --save现在一切准备工作就绪,让我们部署自己的网站吧!!!
$ hexo clean
$ hexo deploy注:第一次不需要hexo clean来清理之前生成的文件,但保险起介,我建议你这么做。
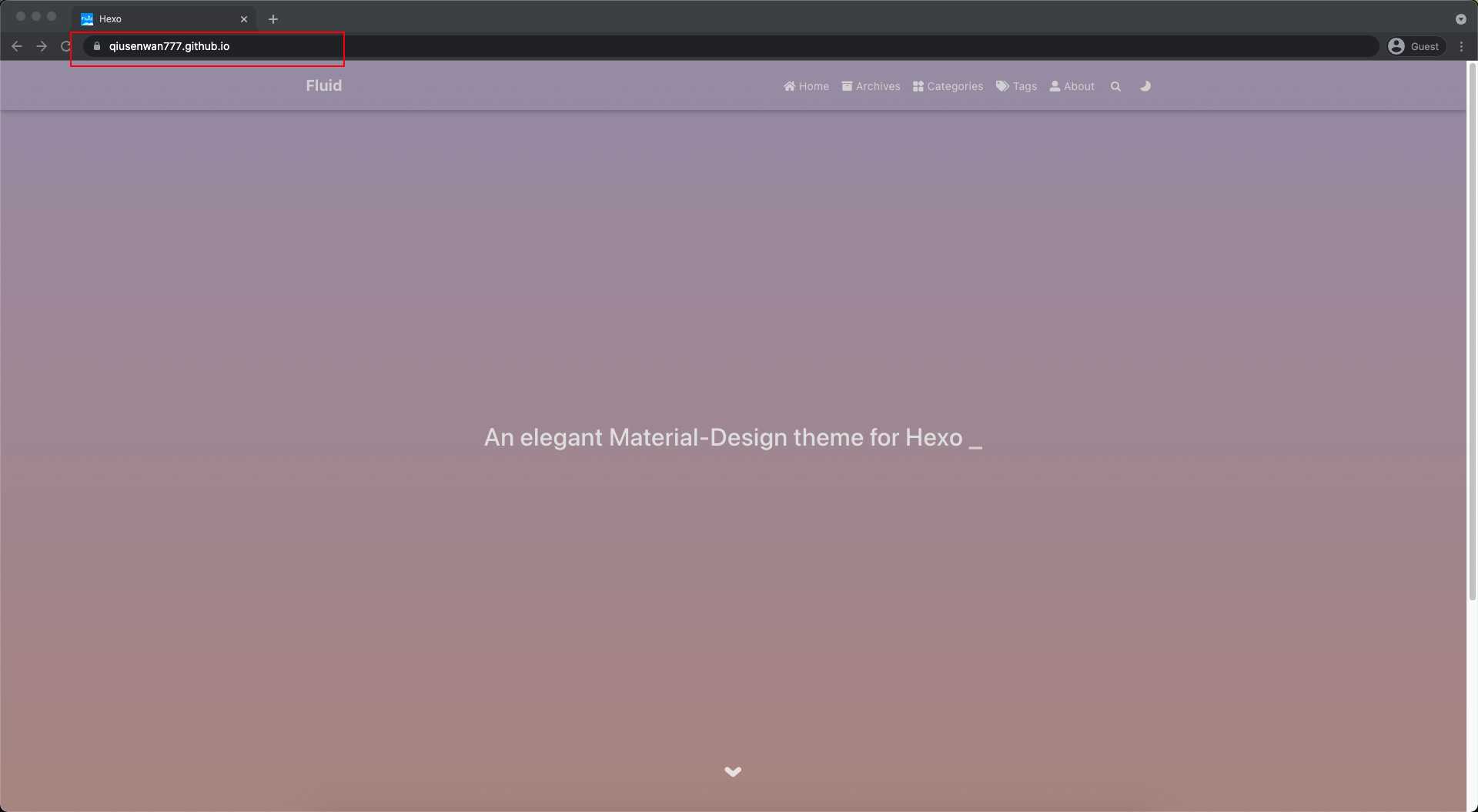
命令行一通输出之后,你的网站文件已经被推送到github上了。现在通过URL来访问你的网站吧!

创建About Me
首次使用主题的「关于页」需要手动创建:
$ hexo new page about创建成功后,编辑博客目录下 /source/about/index.md,添加 layout 属性。
修改后的文件示例如下:
---
title: about
date: 2020-02-23 19:20:33
layout: about
---
这里写关于页的正文,支持 Markdown, HTML新建文章和一些常用操作
当我们每次需要增加新的文章时,我们在hexo的文件夹内使用如下命令:
$ hexo new "my-article-title"这会在./source/_posts中新建一个以my-article-title.md为名字的markdown文件,编辑这个文件之后再一次部署,过几分钟就可以看到博客的更新了。
$ hexo clean
$ hexo deploy进阶操作
自定义域名
(Under Construct)
托管在AWS S3上
(Under Construct)